1.26.2006
Excel For Systematic HTML???
I recently discovered an simple nonconventional use for the ever popular Microsoft Excel. I was given a list of names in excel and was told to put them on a website I help administrate. What better way is there to do it than to just have the list of names using an unordered list (
Working with on my dad's political campaign, I knew how usful the concatenation formula in Microsoft Excel was. (For those of you who don't know the fancy term, concatenation is simply using the "&" symbol to combine the data of two cells). Using this knowledge I took a shortcut to my list making. Below are instructions for using Excel to create symbol systematic HTML tags around a list of whatever you wish. Microsoft Excel is not nessicarily needed, you could always use something as Open Office but the formula may be slightly different.
Step 1: Gather List In Excel
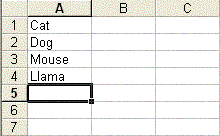
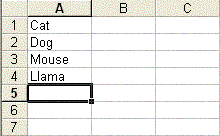
Enter, Paste, Type, SpeakType, Whatever method you wish input your data into excel in a single colum.

Step 2: Print the tag you want, in this case
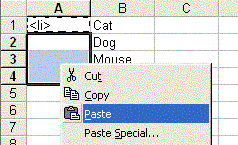
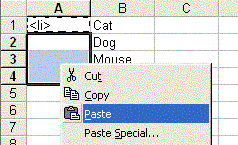
Step 3: Copy down the tags through Copy-Paste to all the list items

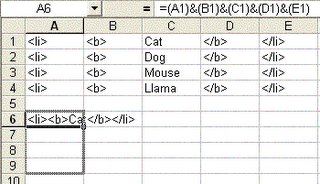
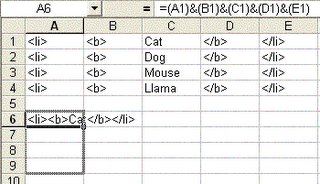
Step 4: Use the Concatenation Forumla, start in an empty row below your list and type

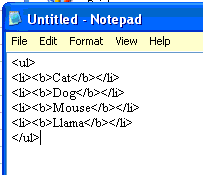
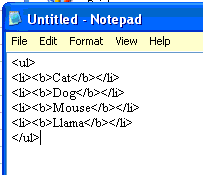
Step 5: Paste the HTML into a notepad file (or whatever HTML editor you wish) and then add the rest of the HTML.

I have since found many other uses for this. For example, I was trying to syndicate an RSS feed from news articles in a mysql database. MyPHPAdmin convientently exported the database to excel but I needed to add the RSS tags. I used a complex form of the method explained about to create it.
Hope this Helps someone somewhere code HTML. Perhaps someone used to a WYSIWYG editor will use this to do what the editor can't.
-Eric
<ul>)? Seemed easy enough for me. Unfortunatly I'm very very lazy. Luckily, my mind was working that day. Instead of me typing in "<li>" in front of every item and closing each item with "</li>." I was going to take the easy way out.Working with on my dad's political campaign, I knew how usful the concatenation formula in Microsoft Excel was. (For those of you who don't know the fancy term, concatenation is simply using the "&" symbol to combine the data of two cells). Using this knowledge I took a shortcut to my list making. Below are instructions for using Excel to create symbol systematic HTML tags around a list of whatever you wish. Microsoft Excel is not nessicarily needed, you could always use something as Open Office but the formula may be slightly different.
Step 1: Gather List In Excel
Enter, Paste, Type, SpeakType, Whatever method you wish input your data into excel in a single colum.

Step 2: Print the tag you want, in this case
<li> at the top of one empty colum (in this case we inserted a colum by right-clicking)Step 3: Copy down the tags through Copy-Paste to all the list items

Step 4: Use the Concatenation Forumla, start in an empty row below your list and type
=(A1)&(B1)&(C1)...etc. Once you have that down press enter, the complete first row should appear in one cell. Now take the little box in the corner of the cell when highlighted and drag it down the appropriate number of rows.
Step 5: Paste the HTML into a notepad file (or whatever HTML editor you wish) and then add the rest of the HTML.

I have since found many other uses for this. For example, I was trying to syndicate an RSS feed from news articles in a mysql database. MyPHPAdmin convientently exported the database to excel but I needed to add the RSS tags. I used a complex form of the method explained about to create it.
Hope this Helps someone somewhere code HTML. Perhaps someone used to a WYSIWYG editor will use this to do what the editor can't.
-Eric
1.25.2006
Cool Blog Feature
I've just discovered a cool new way to make my blog look more professional. If you click on the Comments in any blog entry, the comments will open in the same window. Blogger calls these "Peek-a-Boo" comments. The method for doing them requires a little knowledge of html, but they don't require you to write anything. You basically just follow their directions and replace the tags they tell you to replace.
To Add Peek-A-Boo comments to your site visit:
http://help.blogger.com/bin/answer.py?answer=943&topic=41
Installing these comments has make me realise how neat Blogger really is, it is using what looks like php variables in the html file and when its called up it runs it through the server and replaces the variables with blog entries. One thing I don't understand is how the server deals with multiple blog entries because there is a single set of tags. Perhaps the secret lies in the Html Tag which is obviously neither a PHP variable nor a true HTML tag. My project over the summer will now be create a blog from scratch using PHP and MySQL. If I am unable to have the server do what the Blogger one does with the tag I will have to add placeholder for the three most recent comments. It will be a lot of work but it should prove fun and educational. This means I should probably start reading my "PHP And MYSQL" book now.
To Add Peek-A-Boo comments to your site visit:
http://help.blogger.com/bin/answer.py?answer=943&topic=41
Installing these comments has make me realise how neat Blogger really is, it is using what looks like php variables in the html file and when its called up it runs it through the server and replaces the variables with blog entries. One thing I don't understand is how the server deals with multiple blog entries because there is a single set of tags. Perhaps the secret lies in the
Welcome
Welcome to PC Tips & Tricks. I will use this blog to post random tidbits of information that I learn concerning the personal computer.
A little about myself:
My name is Eric and I am a 17 year old High School student. I'm interested in all things technological. I know the basics of HTML, CSS, XHTML, and Visual Basic.
A little about myself:
My name is Eric and I am a 17 year old High School student. I'm interested in all things technological. I know the basics of HTML, CSS, XHTML, and Visual Basic.
